- Markdown Android Studio Tutorial
- Android Studio Emulator
- Android Studio Markdown Syntax
- Markdown Android Studio Download
- Android Markdown Editor
Plugins help developers add features to existing programs and improve the development experience. But sometimes it’s hard or impossible to find a plugin (or an addon) for a specific problem like, say, styling XML layouts. Should you give up in this case and spend long hours on boring manual work? Or should you build your own plugin to save your precious time and nerves and to boost your productivity?
In this article, we’ll describe the step-by-step process of Android Studio plugin development (as well as IntelliJ IDEA plugin development as well). If you aren’t acquainted with the structure of IDEA plugins, you can read the JetBrains Quick Start tutorial.
Markdown Preview - to be done. Visual Studio Code (FREE). Markdown Mobile Editors Android. Markor (web: gsantner.net, github: gsantner/markor) - Markor is an open source text editor for Android. This project aims to make an editor that is versatile, flexible, and lightweight. Markor utilizes simple markup formats like Markdown and todo.txt.
How to create plugins for Android Studio
- Android Studio 1.5 Availableなんてダイアログが出て来た。そのままリンクを辿って行くとandroid studioのサイトのダウンロードページに飛んでいく。ここでzipファイルを落とさにゃならんらしい.
- Mar 30, 2021 Provides the capability to edit Markdown files within the IDE and see the rendered HTML in a live preview. Includes the following features: Document structure view, headers folding, highlighting, TODOs. Code completion and navigation for links to project files. Embedding fenced code blocks for different languages.
- A list of cool/useful Android studio plugins:electricplug: - andyb129/AndroidStudioPluginsNPlay.
The basic possibilities provided by the IntelliJ IDEA tool are enough for creating plugins of any complexity, from those that resolve applied tasks to those that offer support for custom programming languages. The only difficulty you may have to deal with is finding relevant documentation. However, you can find answers to almost all possible questions on the JetBrains forum.
Now let’s see plugin development in action! We'll explain the process by telling you how I built my own Android Styler plugin.
The idea of the Android Styler plugin


The idea of the Android Styler plugin is to make Android developers’ lives easier when they create XML layouts. Normally, to create a layout.xml file you need to take the following steps:
1. Create a UI layout in layout.xml:
2. Put repeating or important elements into a separate styles.xml file:
Doing this manually isn’t fun; you need to present each XML attribute of the view in an <item> tag:
One of the options here is to use a ready-made solution from Android Studio. Let’s see how it works. Press the RMB on each attribute of the View and choose Refactor –> Extract –> Style:
Mark style attributes and set a style name:
Advantages of this approach:
Out-of-the-box solution
Can choose attributes
Default attributes can be replaced using one line:
Disadvantages:
- You can’t choose a file for a style, which is inconvenient if you hold styles for each type of View in a separate XML file. For example, at Yalantis we store our TextView styles in styles_text.xml.
- You can’t paste a style into a specific place; you can only write it manually at the end of the line.
Even though this out-of-the-box solution has a lot of advantages, it’s still a good idea to write your own plugin to resolve the layout problem. Moreover, those who use Android IDEA instead of the Android Studio application will notice that the Extract feature is unavailable.
Here is a use case for working with the Style plugin:
You’ve copied style attributes to the clipboard.
You’ve opened the style.xml file.
You’ve pressed Ctrl+Shift+D or used a contextual menu to choose Paste Style.
The IDE development instance shows a dialog window asking you to enter a name for your new style.
Your new style is pasted to the location of the caret.

During these operations, no errors may appear. Invalid lines must be skipped.
Building the Android Styler plugin
Much like when developing any other plugin, to write an Android Studio plugin extend, you have to prepare a development environment, create a project, implement functionalities, assemble a JAR file, and upload your completed plugin to the Plugin Repository. Let’s look closer at each of these stages.
- Preparation
Download Intellij IDEA Community Edition and its sources (and don’t forget to check the Intellij Dev Guide). The sources aren’t necessary, but it’s better to use them because they contain Java documentation with classes and methods we’re interested in as well as sources of other plugins (whose solutions can be used as hints).
- Development and testing
Now create a new project. In the Project SDK section, choose your IDEA. In case there are no options available here, press New and choose the path to the folder where your IDEA is installed
If you have downloaded the sources, choose File -> Project Structure… and in the 'Sourcepath' tab submit the path to the sources.
Now let’s move to the development process itself.
To put it simply, an IDEA plugin is a JAR file that contains a config file called plugin.xml in a META-INF folder and code responsible for the plugin’s functionality.
We’ll start with the plugin.xml file. We’ll skip all the obvious things and get right to the meaty part. For some reason, our IDE couldn’t process the plugin’s dependency on Android Studio:
So I made it accessible for all IDE’s:
Next, we need to bind our code with the Ctrl+Shift+D key combination. To do this, we should declare a custom action using the PasteAction class:
PasteAction class
PasteAction class must extend the AnAction class. We have to override the actionPerformed(AnActionEvent event) method. Here, we receive an AnActionEvent object, which gives us access to all elements needed: the clipboard, caret, and output document.
First, we get the copied text via the CopyPasteManager:
Now let’s ask the user to name the style. Since it’s enough to use a dialog box with a simple input field, we’ll use a standard solution:
Next, delete the highlighted text if you have it (default paste behavior):
Markdown Android Studio Tutorial
Paste the generated XML script and move the caret to the end of the pasted text:
Finally, scroll to the end of the pasted text:
Also, we use a bunch of utility classes from the repository:
- StylerEngine for style forming;
- StylerUtils for auxiliary methods;
- Consts for holding needed constants.
Launch and debugging
This is incredibly easy. Just push Shift + F10 or the “Run” button:
After that, a new copy of IDEA will launch. Debugging starts by pushing Shift + F9 or the corresponding button on the launch panel.
You can find a set of ready-made solutions for plugin development on Jetbrains' Plugin Development FAQ.
- Publishing
To publish our plugin, we first must assemble it as JAR. To do that, choose Build -> Prepare Plugin For Deployment:
If assembling and archivation are successful, IDEA will show the following notification:
That’s it! The plugin is ready for deployment. Now we can upload it to JetBrains Plugin Repository. The process is intuitive, so we won’t go deep here. After the first publication, as well as after each update, the plugin passes an approvement stage that may take up to three days.
Here’s how AndroidStyler plugin page in the JetBrains repository looks like.
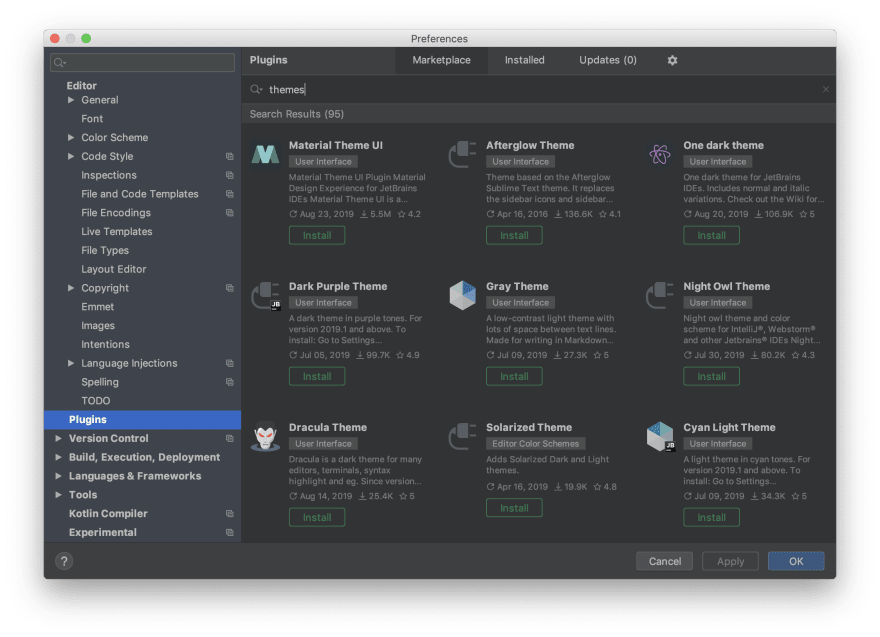
If you processed the depends block in the plugin.xml file correctly, the plugin will be available for installation in the IDE that you have allowed:
Ta-da! Now you know how to create an Android Studio extension with JetBrains IDEA in case there are no out-of-the-box solutions within your reach. We hope this step-by-step guide will make your work more interesting and productive. We post other useful materials about Android app development and updating other types of applications on our blog, so stay tuned.
A full featured Markdown editor with live preview and syntax highlighting. Supports GitHub flavored Markdown.
See the change log for changes and road map.
Features
- Powered by Markdig - the best markdown parser
- Syntax highlighting
- Live preview window with scroll sync
- Mermaid chart support
- CommonMark and GitHub flavored Markdown
- High-DPI support
- Drag 'n drop of images supported
- Paste image from clipboard directly onto document
- Outlining/folding of code blocks
- Keyboard shortcuts
- Light Bulbs
- Brace completion with type-through
- Lightning fast
- Auto-generate HTML files
Android Studio Emulator
Syntax highlighting
All fonts can be changed in Tools -> Options -> Environment -> Fonts and Colors dialog.
GitHub and other flavors
Advanced markdown extensions are supported to give more features to the syntax. This includes pipe tables, emoji, mathematics and a lot more.
Live Preview Window
The preview window opens up on the right side of the document when it opens.
Hd screensavers for mac. Every time the markdown document is modified, the preview window will update.
Any code blocks receives full syntax highlighting in the preview window. Here's an example of JavaScript code rendered.
The preview window is automatically scrolled to match the scroll position of the document. As the document is scrolled up and down, the preview window will follow.
Live preview can be disabled in the settings.
The syntax highlighter is powered by Prism
Custom stylesheets
The preview window supports loading of custom stylesheets. It will look for a file called md-styles.css in the same directory as the currently opened markdown file or any parent directory.
If no md-styles.css file is found it will look for it in %userprofile%. If it still isn't found it will use the built in stylesheet.
To generate a custom stylesheet, simply right-click inside the markdown editor document and select Add Custom Stylesheet..
The name of the custom stylesheet can be changed in the settings.
Drag 'n drop images
Drag an image directly from Solution Explorer onto the document to insert the appropriate markdown that will render the image.
Paste images
This is really helpful for copying images from a browser or for inserting screen shots. Simply copy an image into the clipboard and paste it directly into the document. This will prompt you for a file name relative to the document and then it inserts the appropriate markdown.
It will even parse the file name and make a friendly name to use for the alt text.
Outlining
Any fenced code and HTML blocks can be collapsed, so that this:
..can be collapsed into this:
Keyboard shortcuts
Ctrl+B makes the selected text bold by wrapping it with **.
Ctrl+I makes the selected text italic by wrapping it with _.
Ctrl+Shift+C wraps the selected text in a code block.
Ctrl+Space checks and unchecks task list items.
Tab increases indentation of list items.
Shift+Tab decreases indentation of list items.
Ctrl+K,C wraps the selection with HTML comments.
Ctrl+K,U removes HTML comments surrounding the selection/caret.

Ctrl+PgUp moves caret to previous heading
Ctrl+PgDown moves caret to next heading
Android Studio Markdown Syntax
Light Bulbs
The suggested actions shown in light bulbs makes it easier to perform common tasks.
Markdown Android Studio Download
For instance, converting the selected text to a link will result in this:
Android Markdown Editor
Auto-generate HTML files
By right-clicking any Markdown file in Solution Explorer, you can turn on automatic generation of a HTML file.
It will wrap the output rendered markdown in a HTML template that looks like this:
You can provide your own HTML template by dropping a file with the name md-template.html in the same or parent folder to the markdown file. Just make sure to include the [title] and [content] tokens in the template.

Settings
Control the settings for this extension under Tools -> Options -> Text Editor -> Markdown
Contribute
Check out the contribution guidelines if you want to contribute to this project.
For cloning and building this project yourself, make sure to install the Extensibility Tools 2015 extension for Visual Studio which enables some features used by this project.
License
